STUDIOを使ってみての感想(2)
- T sakurako

- 2021年4月15日
- 読了時間: 3分
前回はSTUDIOのチュートリアルについての記事でしたが、今回はチュートリアル後、
つまりエディターでのサイト作成について書いていこうと思います。
ちなみに無料版です。
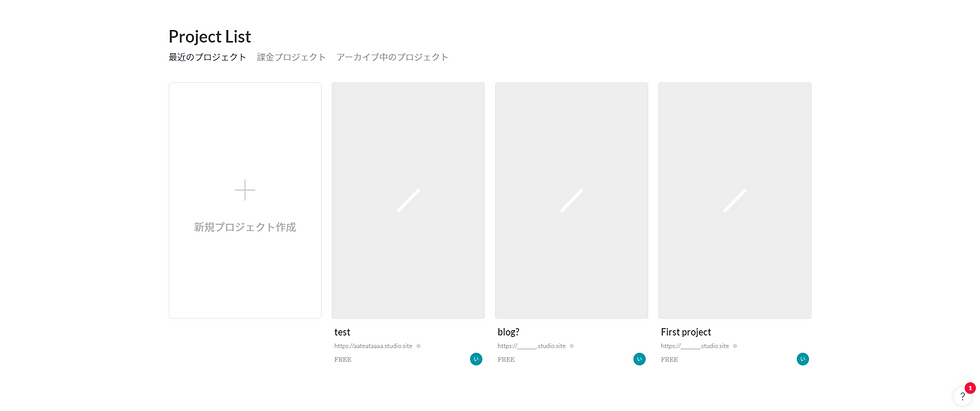
Project List
ログインするとProject List、作成したサイトの一覧が表示されます。
「新規プロジェクト作成」から、「Blank Site」と「CMS Basic」のどちらで始めるかを選択することができます。

「Blank Site」を選択すると、全くの白紙状態から、
「CMS Basic」を選択すると、新規CMSプロジェクトを作成できます。



Project List画面を下にスクロールすると、テンプレートを選択することができます。


作りたいサイトの種類で絞ってから選択することもできます。
あまり種類は多くありませんが、初心者にはいきなり白紙はきついということもあると思いますので、練習にはちょうどいいと思います。
ダッシュボード
記事やライターの設定、タグ、カテゴリ等の管理ができる画面です。
有料版がどのようなものか見れていないので、これが無料版だからなのかもわからないのですが、Wixに比べてダッシュボードの情報量が少なく感じました。簡潔ともいえます。

エディター画面

エディター画面はこんな感じです。(いろいろ操作を試しただけのページなのでテキストとか適当です…)
左のツールバーからドラッグアンドドロップでパーツの追加、上のツールバーから各パーツの調整ができます。
テキストの配置や変形、アニメーションを付けることもできます。個人的には画像加工アプリの使用感に似ていると感じました。
結局STUDIOってどんな感じだったか
基本的にはWixとあまり変わりませんが、私が感じた違いを挙げるなら
「画面がより見やすい」「情報が簡潔」
という点でしょうか。
まず「画面がより見やすい」点から。
画像やテキストのサイズ調整等の加工の操作などが画面上部のツールバーからできるので、操作用のウィンドウが操作対象と被りません。
また、作成中のページをズームイン・ズームアウトさせて細かいところの操作をしたり、全体を見ることができます。
個人的な事情なのですが、私は趣味でデジタルイラストを描くことがあるので、その時の操作感と似ていたので便利でした。
そして、「情報が簡潔」である点について。
ダッシュボードが最たる例なのですが、サイト作成もノーコードツール・サービスも初心者である私にとって、情報量の少なさはイコール「とっつきやすさ」になりました。
具体的にどのあたりが、と言われると難しいのですが、STUDIO(無料版)では、サイトを作成・管理するにあたってそこまで多くの機能は備わっていないのだと思います。
Wixのダッシュボードはアクセス数や顧客管理、マーケティングなど、様々な機能がありますが、正直に言って本当にサイト作成の知識ゼロだと何のことやらわかりません。(アクセス数はわかるけども)
その時点で「あ、難しそうかも」と私は思ってしまいました。
その点、STUDIOは簡潔でした。慣れてくると物足りなく感じるかもしれませんが…。
ちなみに、無料版では5つまでしか記事を書けません。そこは難点ですね。
まとめるとSTUDIO(無料版)は、
そこまで高機能ではないが
ノーコードでのサイト作成初心者にはかなりおススメできるサービス
だと思いました。

コメント