STUDIOを使ってみての感想(1)
- T sakurako

- 2021年4月13日
- 読了時間: 3分
Wixを触る前に、似たWEBサイト作成サービスであるSTUDIOを試したことがありました。
STUDIOもWixと同じく、基本的にドラッグアンドドロップでパーツを配置でき、直感的な操作が可能です。
軽く触っただけですが使用感の違いは感じられたので、Wixと比較しつつ、STUDIOの使い方と感想について書いていこうと思います。
今回は始め方からチュートリアルについてです。
チュートリアルの流れ
始めるには上記リンクの「無料ではじめる」をクリックします。(下画像の右上)

すると、新規登録画面が表示されます。
FacebookまたはGoogleアカウントを利用してログインします。
するとチュートリアルが開始されます。
画像ボックス追加

最初に、ドラッグアンドドロップで画像ボックスを追加します。
ドラッグの動きを示してくれているので何をすればいいのかはわかりやすかったです。

ボックスを配置したら、ガイド線までサイズの調整をします。

画像変更・フィルター

続いて、画像の変更をします。
画像はダブルクリックをすると、左のツールバーから選択し、変更することができます。

画面上部のツールバーで画像の加工ができます。
チュートリアルでは明るさを変更しました。プルダウン、または直接の入力で数値を変更できます。

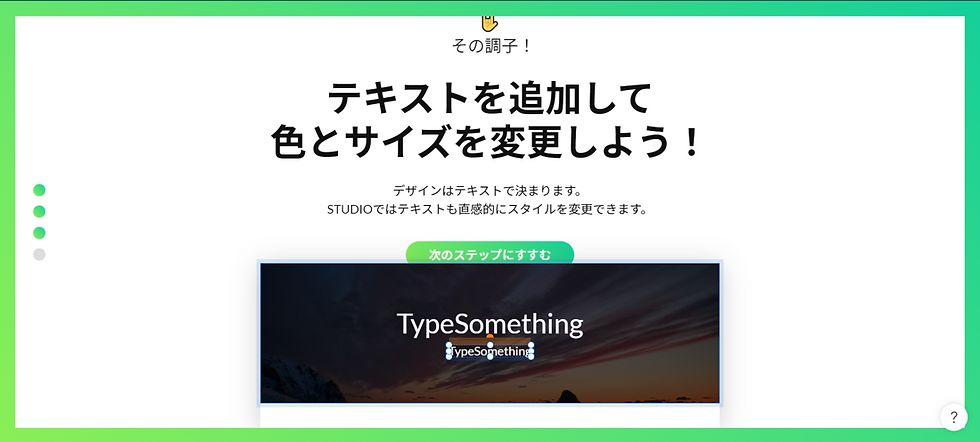
テキスト追加・スタイル変更

画像の上にテキストを載せます。
こちらも画像の時のようにドラッグアンドドロップで配置します。

テキストのサイズ調整をします。
こちらも画面上部のツールバーから変更できます。

テキストの色を変更します。
こちらもまた、画面上部のツールバーから変更できます。

マージン設定

テキストボックスをコピー&ペーストします。
ちなみに、右下の「?」ボタンで、ショートカットキーを確認できます。

テキストのサイズをコピー元より小さくします。

マージンを調節します。
ボックスとボックスの間にマウスカーソルを持ってくると、カーソルがオレンジの十字矢印になるので、そこでドラッグすることで調整できます。

完了!

以上で終了です。
「ビデオコースを見る」を選択すると、YoutubeのSTUDIO Japanチャンネルのチュートリアル動画をみることができます。
使用感
まとめると、「画像を貼ってフィルタをかけて、テキストを2つ載せて離して配置する」だけなので、正直驚きました。しかし基本的にどのような操作をするものなのか、という感覚なら十分学習できるものだと思いました。
基本がドラッグアンドドロップなので、ペタペタとコラージュするような感覚でサイトの作成ができると感じました。
特にマージン調節の操作が分かりやすく感じました。ドラッグで調整中、数値が表示されますし、ボックス操作とマージン操作でカーソルの色が変わるので、同じ動作でも混乱せずに済みます。
直感的な操作ができるという点では、STUDIOは個人的にも相性がよく感じましたし、初心者でもとっつきやすいと思います。
次回はサイトの自作についてを記事にします。



コメント