top of page
検索


VueでWEBアプリ(28) windows側からubuntuのファイルを触って変になった
今回のは、アプリ作成というよりサブタイトルの通り、「windows側からubuntuのファイルを触って変になった」時の解決策です。 現在、これまでこの「VueでWEBアプリ」シリーズで作成してきたものとは別のアプリを作成していまして、そのアプリの機能として、入力された情報を...

T sakurako
2021年10月28日読了時間: 3分


VueでWEBアプリ(27.5) v-iconが表示できない(未解決)
以前から追加したかった機能として、記事の削除機能を実装しようとしたのですが、うまくいかなかったので簡単に経緯等をここに残しておきます。 参考ページはこちらです。 【Vue.js入門】ユーザ管理画面をVuetify.jsのData tablesで作る...

T sakurako
2021年9月28日読了時間: 2分


VueでWEBアプリ(27) フォームの自動補完を無効に
前回の記事で書いたように、日付入力フォームの自動補完が邪魔だったので、無効にする方法を調べて実装しました。 参考にさせていただいたサイトはこちらです フォームの自動補完を無効にするには 修正としては、autocomplete="off" を追加しただけです。...

T sakurako
2021年9月7日読了時間: 1分


VueでWEBアプリ(26) 送信ボタンとアラートを綺麗に並べたい
前回、次は削除機能をやると書きましたが、ちょっと予定変更して、送信ボタン横の 「送信成功」「送信失敗」表示の調整をしました。 以前から、アラート表示でv-cardがにゅっと伸びる+アラートを消した後v-cardがガクっと戻る のが気になっていたので…。...

T sakurako
2021年9月6日読了時間: 2分


VueでWEBアプリ(25.5) テーブル内の日付をフォーマットしたい
前々からテーブルの日付の表示が分かりにくい形になってしまっているのが気になっていまして。 今回はテーブル内の日付のフォーマットのやり方を調べてみようと思ったのですが、有効なものはまだ見つかっていません。 とりあえず今回のこの記事は、試してみたことのメモのような感じになります...

T sakurako
2021年9月1日読了時間: 2分


VueでWEBアプリ(25) 本文欄を複数行に
久しぶり過ぎて作っていたWEBアプリがどんなものかすら結構忘れてしまっていたので、コードやこれまでの記事を見つつ復習しています。 そんな状態ですので、今回はせめて簡単な修正だけでもということで、 詳細表示・新規登録画面での本文欄を複数行にする という修正をしました。...

T sakurako
2021年8月31日読了時間: 1分


VueでWEBアプリ(24)
今回は、投稿・詳細画面を同じ画面に、押したボタンによって表示が切り替わるように修正しました。 詳細表示の時はmode が'show'、新規登録の時はmode が'new'で切り替えるようにしています。 Article.vue...

T sakurako
2021年7月2日読了時間: 2分
VueでWEBアプリ(22.5)
データ管理にvuexを使ってみることにしました。 今回の記事ではまださわりしかできていないので、そのさわりでちょっと詰まってしまったことについて備忘録代わりに書いていきます。 こちらの記事をチュートリアル代わりに勉強しています。...

T sakurako
2021年6月30日読了時間: 1分


VueでWEBアプリ(22)
前回書いたように、 一覧・詳細表示・投稿が一つのページになっている状態から、 一覧画面 と 詳細表示/投稿/編集画面 という形への修正を進めています。 今回は、詳細表示を投稿画面の方に移しまして、 一覧画面のデータテーブル行クリック ↓...

T sakurako
2021年6月29日読了時間: 2分


VueでWEBアプリ(21)
今回もフォーム周りを修正していこうと思います。 現在の一覧・詳細表示・投稿が一つのページになっている状態から、 一覧画面 と 詳細表示/投稿/編集画面 で分けようと考えています。 この投稿ページは特に何を投稿するためのというような設定はないのですが、その形の方がコンパクトか...

T sakurako
2021年6月28日読了時間: 1分


VueでWEBアプリ(20)
今回は、フォーム周りのUI修正についての記事になります。 具体的には 送信成功・失敗のメッセージにv-alertを使用 フォーム送信後、フォームの入力内容を初期化 といった修正を加えました。 送信成功・失敗にv-alert コンポーネント使用...

T sakurako
2021年6月25日読了時間: 2分
VueでWEBアプリ(19.5)
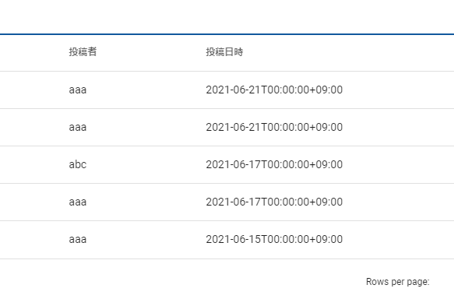
今回はこれまで作成していたWEBアプリとは別で調べたもの かつ ちょっと短いので記事のカウントを刻みました。 <v-data-table>でテーブルを作ると、自動でヘッダー部に並び替え機能が付きます。 (項目名をクリックすると昇順・降順に変えられる)...

T sakurako
2021年6月23日読了時間: 1分


VueでWEBアプリ(19)
前回データ一覧に検索機能を付けたとき、複数条件での検索の実装はどうなるのかということを書いたので、今回はそれについての記事になります。 結論から言うと、前回の記事で書いた「filterableをうまく使えば複数条件での検索も作れるのでしょうか。」という疑問については、できな...

T sakurako
2021年6月22日読了時間: 2分


VueでWEBアプリ(18)
今回はこれまで作ったフォーム周りを整えようと思いまして、 一覧に検索機能・詳細表示で日付をフォーマット・フォーム日付入力をdatepickerに という修正を加えました。 一覧に検索機能 テスト送信でだいぶデータが増えてきたので、検索できるようにしました。...

T sakurako
2021年6月21日読了時間: 1分


VueでWEBアプリ(17)
前回でデータ取得・テーブルで一覧表示ができたので、今回はデータの詳細表示をやってみました。詳細といってもテーブルの時点で全項目表示されていますが。 本当は指定したIDのデータの取得、というのをやりたかったのですが、 参考にした記事で行のデータを取得する方法を知ってしまったの...

T sakurako
2021年6月17日読了時間: 2分


VueでWEBアプリ(16)
前回POSTの実装が形になったので、今回はGETで一覧表示を実装しました。 この記事では簡単なコードの説明と、実装中詰まったところの解説をしていきます。 今回はこちらの記事を参考にさせていただきました。 【Vue.js入門】ユーザ管理画面をVuetify.jsのData...

T sakurako
2021年6月16日読了時間: 2分


VueでWEBアプリ(15)
前回作成した投稿フォームについてコードを公開していましたが、POSTのURLがそのまんま公開されてる状態だったので、.envファイルを利用し公開せずに済む形に修正しました。 この記事ではその手順と403エラーで詰まったところについて書いていきます。 参考ページ...

T sakurako
2021年6月15日読了時間: 2分


VueでWEBアプリ(14)
前回と同じく、フォームの実装です。 とりあえずPOSTができるようになりましたので、どういう動きの流れになっているかを復習がてらにここに残しておきます。 フォームの形の参考元は以下の記事です。 Vue & Vuetifyでバリデーション付きのフォームを作ってみる...

T sakurako
2021年6月14日読了時間: 2分


VueでWEBアプリ(13)
前回書いたように、フォームの実装を進めています。 まずは、見た目と大体のコードの形をこちらを参考に作成しました。 Vue & Vuetifyでバリデーション付きのフォームを作ってみる その時詰まってしまい、解決したのでここに残しておこうと思います。 Property or...

T sakurako
2021年6月11日読了時間: 3分
VueでWEBアプリ(12.5)
次回からフォームを実装していきたいと思っています。 この記事では参考にしようと思っているサイトの紹介だけです。 Vue.jsでGETとPOSTを実装する vue.jsを使ってaxiosを学ぶ この『VueでWEBアプリ』シリーズのコードをgithubで公開しています。参考ま...

T sakurako
2021年6月9日読了時間: 1分
ブログ: Blog2
bottom of page